Les bannières animées sont activement utilisées dans la conception de sites Web, car elles peuvent non seulement donner plus d'informations à l'utilisateur, mais également attirer l'attention. Il existe plusieurs façons de créer de telles images.

Instructions
Étape 1
Pour créer une bannière animée, vous avez besoin de l'un des éditeurs graphiques. Il y a deux façons de résoudre le problème. La première consiste à utiliser le programme pour créer chaque cadre de bannière en tant que fichier graphique séparé, puis à les combiner en un seul. La seconde travaille dans un éditeur graphique qui permet de créer immédiatement des images animées.
Étape 2
Si vous choisissez la première option, vous avez besoin d'un éditeur graphique simple tel que Paint ou GIMP, mais vous pouvez utiliser n'importe quel autre qui vous convient.
Étape 3
Exécutez le programme et créez un nouveau fichier avec les valeurs de largeur et de hauteur requises. Dessinez, écrivez du texte ou insérez une image, ce sera le premier cadre de la future bannière animée. Ensuite, enregistrez ce fichier au format.gif, puis créez le deuxième cadre et les suivants de la même manière. En conséquence, vous devriez obtenir un nombre de fichiers.
Étape 4
Utilisez un programme pour fusionner plusieurs images en un seul fichier, par exemple, Namo.
Étape 5
Si vous choisissez la deuxième option, vous aurez besoin d'un éditeur graphique capable de créer vous-même des fichiers animés, par exemple Adobe Photoshop, Macromedia Flash, etc.
Étape 6
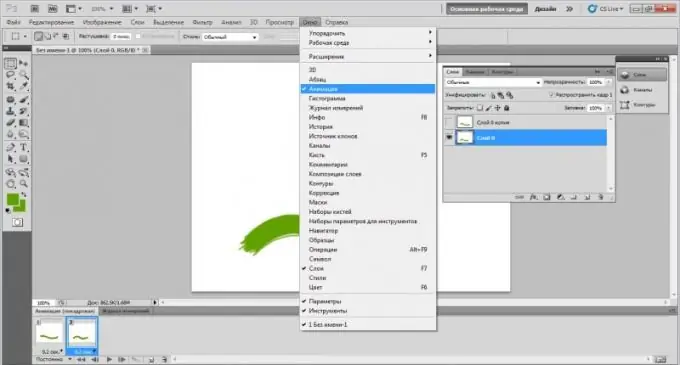
Créez un nouveau fichier dans Photoshop. Spécifiez la largeur et la hauteur requises. Ensuite, créez un nouveau calque, pour lequel sélectionnez dans le menu "Calques" -> "Nouveau" -> "Calque". Créez autant de calques que nécessaire pour correspondre au nombre souhaité de cadres de bannière. Dessinez (ou collez) l'image souhaitée sur chacun des calques.
Étape 7
Après cela, sélectionnez "Fenêtre" -> "Animation" dans le menu. Spécifiez le temps de retard souhaité pour chaque image. Vous pouvez également voir à quoi ressemblera la future bannière. Enregistrez le fichier résultant au format.gif.






