Paint.net n'a pas d'outils qui vous permettent de faire des animations. Cependant, avec cet éditeur gratuit, vous pouvez créer des images gif. Un autre programme gratuit - UnFREEZ - transformera ces images en cadres d'une petite vidéo.

Instructions
Étape 1
Pour créer une animation, vous pouvez utiliser vos propres dessins ou des images toutes faites. Dans les deux cas, vous devrez créer une série d'images dans lesquelles la position dans l'espace de l'objet original change progressivement. Plus vous créez d'images, plus l'animation sera fluide. A titre d'exemple, considérons le vol d'un ballon.
Étape 2
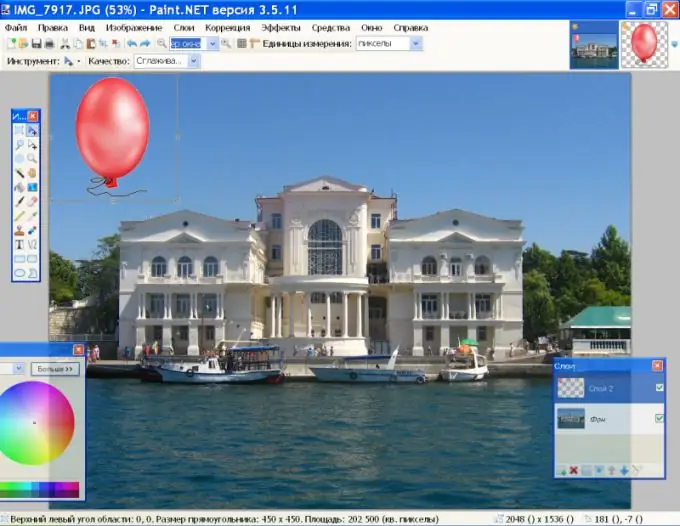
Ouvrez l'image d'arrière-plan dans Paint.net à l'aide de la commande Ouvrir du menu Fichier. Ouvrez la photo du ballon en utilisant la même commande. Activez la « Baguette magique » dans la barre d'outils et cliquez sur l'arrière-plan autour de la balle, puis appuyez sur Supprimer. Appuyez sur Ctrl + A pour sélectionner l'image, puis sur Ctrl + C pour l'ajouter au presse-papiers.
Étape 3
Sur le côté droit de la barre d'outils, cliquez sur l'icône du calque d'arrière-plan pour développer l'image. Dans le panneau Calques, cliquez sur l'icône Ajouter un nouveau calque et appuyez sur Ctrl + C pour coller le dessin de la bulle. Tenez-le avec la souris et déplacez-le vers le bord inférieur de l'image d'arrière-plan.

Étape 4
Tout en maintenant la touche Maj enfoncée, saisissez l'une des poignées de sélection d'angle autour de la balle avec la souris et faites-la glisser vers le centre pour réduire la taille de l'image. Appuyez sur Entrée. Double-cliquez sur la vignette du calque avec la boule et réduisez son opacité à environ 190. Enregistrez l'image résultante sous le nom 1.

Étape 5
Dans le panneau des calques, cliquez à nouveau sur "Ajouter un nouveau calque" et utilisez les touches Ctrl + V pour coller l'image de la balle en tant que calque supérieur. Réduisez sa taille, diminuez son opacité et placez-la au-dessus de l'image précédente. Considérez les lois de la perspective - plus la balle monte haut, plus elle semble petite à l'observateur. De plus, compte tenu du vent, la boule ne peut pas monter verticalement, mais se déplacera simultanément le long de l'axe X. Supprimez la visibilité de la couche précédente en décochant la case au bord droit. Seuls l'arrière-plan et le nouveau calque de bulle doivent être visibles. Enregistrez cette image en tant que 2.gif.
Étape 6
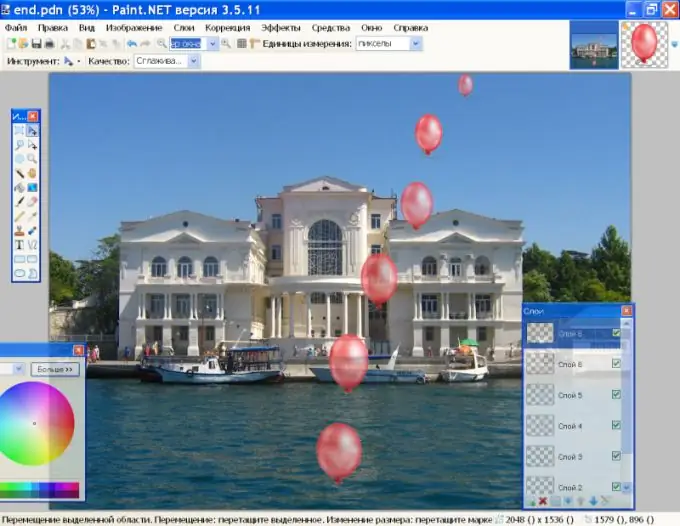
Répétez ces étapes plusieurs fois, en réduisant à chaque fois l'image de la balle et en la plaçant au-dessus de la position précédente. N'oubliez pas de désactiver la visibilité du calque inférieur lors de l'enregistrement de l'image, afin que pendant l'animation, il n'y ait pas deux balles à la fois dans une même image. En conséquence, vous devriez avoir plusieurs couches avec des boules de tailles différentes. Dans la capture d'écran, la visibilité de chaque calque est activée afin que vous puissiez imaginer comment la position de la balle change dans l'image d'arrière-plan.

Étape 7
Lancez le programme gratuit UNFREEz et ouvrez le dossier contenant les gifs enregistrés. À l'aide de la souris, faites glisser les images une par une du fichier vers la fenêtre du programme. Dans la zone Frame delay, spécifiez la fréquence d'images et cliquez sur Make Animated GIF. Par défaut, l'animation sera chargée dans votre dossier gifs. Pour le visualiser, vous pouvez utiliser n'importe quel programme de visualisation d'images.






