En utilisant les outils combinés de deux programmes gratuits, Paint.net et UnRREEz, vous pouvez créer du texte animé et d'autres images animées. L'utilisation de plug-ins pour Paint étend considérablement les capacités de cet éditeur graphique pratique.

Instructions
Étape 1
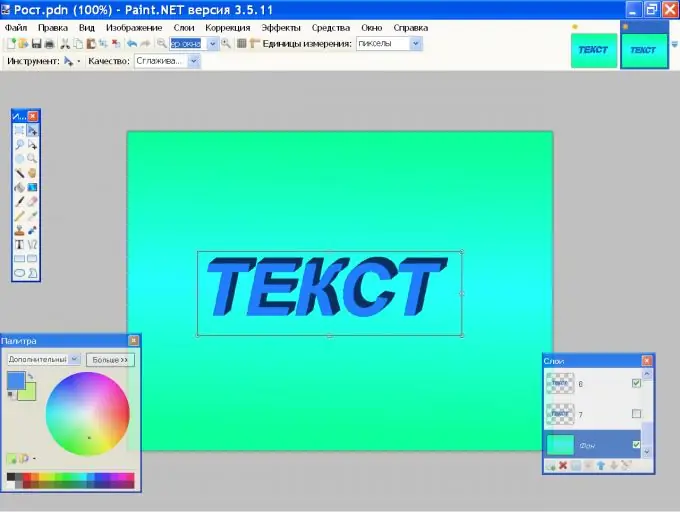
Créez un nouveau fichier à l'aide de la commande "Nouveau" du menu Fichier ou ouvrez une image prête à l'emploi appropriée comme arrière-plan à l'aide de la commande "Ouvrir". Dans le panneau Calques, cliquez sur l'icône Ajouter un nouveau calque, puis sur l'icône T dans la barre d'outils. Sélectionnez la police et la taille appropriées, spécifiez la couleur du texte sur la palette.
Étape 2
Créez une copie du calque de texte en cliquant sur l'icône correspondante dans le panneau des calques ou en utilisant les touches Ctrl + Maj + D. Désactivez la visibilité du premier calque de texte en décochant la case à sa bordure droite et accédez à une copie du calque. Appuyez sur S sur votre clavier et sélectionnez le texte avec un cadre rectangulaire. Dans la barre d'outils, sélectionnez "Déplacer la sélection", maintenez la touche Maj enfoncée, cliquez sur l'une des poignées de déplacement d'angle avec la souris et faites glisser vers le centre du calque pour réduire la taille du texte. Appuyez sur Entrée.

Étape 3
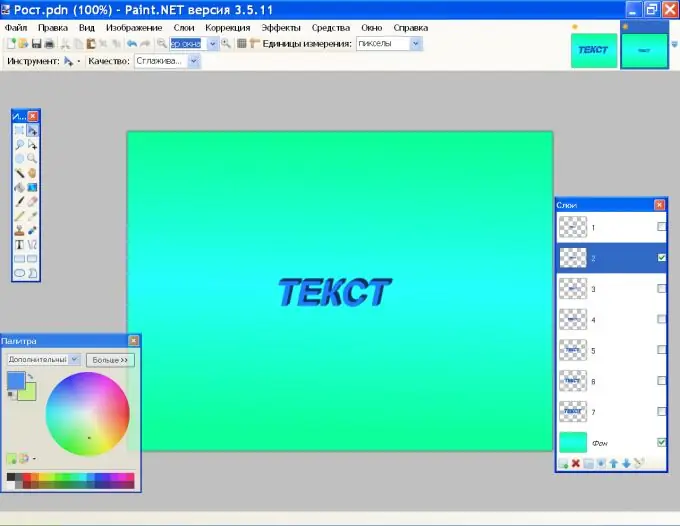
Faites une copie de ce calque et réduisez à nouveau la taille du texte. Répétez l'opération plusieurs fois. Chaque copie deviendra une image de votre animation. Plus vous créez d'images, plus l'animation sera fluide. Double-cliquez sur le calque avec la plus petite image et nommez-le "1". Nommez les couches suivantes dans l'ordre "2", "3", etc.
Étape 4
Supprimez la visibilité de tous les calques sauf l'arrière-plan et le 1er et enregistrez l'image sous le nom 1.

Étape 5
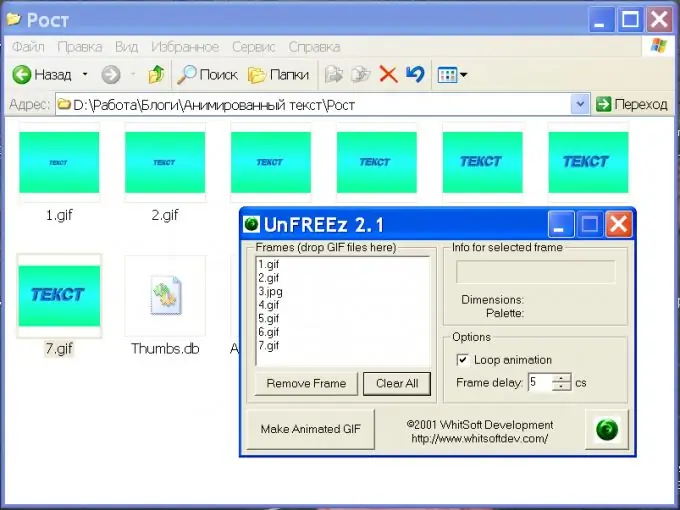
Exécutez le programme UnFREEz et faites glisser, une par une, les images de votre animation dans la fenêtre Images depuis le dossier où vous les avez enregistrées. Dans la zone Frame delay, définissez la fréquence d'images. Si vous voulez que la vidéo tourne constamment, cochez l'option Animation en boucle. Cliquez sur Make Animation.

Étape 6
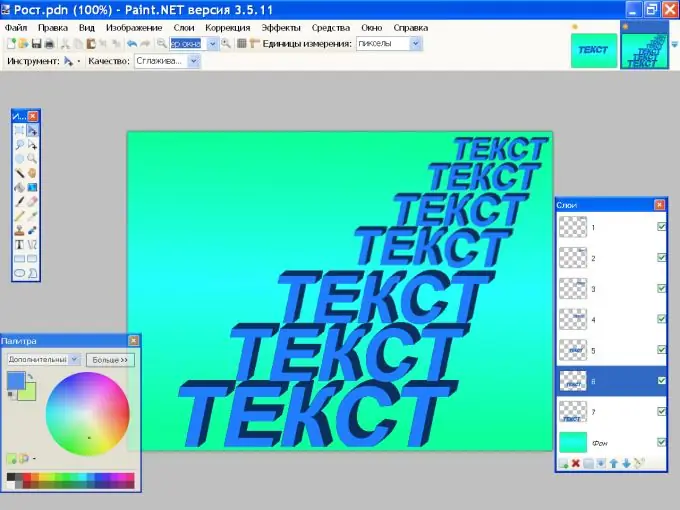
Vous pouvez placer toutes les images non pas au même endroit, mais avec un décalage le long des axes de coordonnées: la plus petite vers le coin supérieur, la plus grande vers le bas en diagonale. Lors de la création d'une animation, un effet de zoom de texte apparaîtra.

Étape 7
Vous pouvez modifier non seulement l'inscription entière, mais également des lettres individuelles - vous obtenez l'effet d'un texte "dansant". Faites autant de copies du calque de texte qu'il y a de lettres. Activez le premier calque. Cliquez sur la barre d'outils Sélecteur de région rectangulaire et encadrez la lettre. Si vous choisissez une police italique, vous devrez faire pivoter la sélection d'un certain angle. Pour ce faire, marquez la "zone de déplacement de sélection" dans la barre d'outils, faites un clic droit à l'intérieur de la sélection et, sans la relâcher, faites glisser la souris. Le cadre va pivoter. Lorsque le cadre pivote selon l'angle souhaité, faites glisser les poignées de déplacement tout en maintenant la touche Maj enfoncée pour redimensionner la sélection.
Étape 8
Cochez "Déplacer la sélection" dans la barre d'outils. Maintenez la touche Maj enfoncée et faites glisser les poignées pour redimensionner la lettre. Si vous souhaitez changer sa couleur, appuyez sur S, définissez la teinte souhaitée sur la palette, sélectionnez l'outil Remplissage et cliquez sur la lettre en surbrillance. Sur le calque suivant, modifiez la taille et la couleur d'une autre lettre, etc. Désactivez la visibilité des copies de calques une par une et enregistrez les images au format gif, comme décrit à l'étape 4.






