En ce qui concerne la promotion de sites, de blogs, de pages dans les moteurs de recherche Internet, une ancre ou une ancre est la conception d'un mot-clé ou d'une phrase sous la forme d'un lien hypertexte. Très souvent, les personnes qui ne sont pas chargées de connaissances en programmation dans le langage de balisage hypertexte (HTML) doivent créer une telle ancre. Mais même pour eux, cette tâche n'est guère particulièrement difficile.

Instructions
Étape 1
Si vous devez créer une ancre sur une page du site, pour l'éditer, vous pouvez utiliser l'éditeur en ligne des pages du système de gestion, alors connectez-vous d'abord au panneau d'administration système et accédez à cet éditeur. Chargez la page de votre choix, recherchez et mettez en surbrillance un mot ou une phrase qui devrait devenir un lien actif.
Étape 2
Trouvez parmi les boutons de l'éditeur celui qui est responsable de l'insertion des liens - il affiche généralement plusieurs liens dans la chaîne, et lorsque vous passez le curseur, l'inscription "Insérer un lien" ou Insérer un hyperlien apparaît. Cliquez sur ce bouton et une fenêtre supplémentaire apparaîtra dans laquelle vous devrez spécifier l'adresse de la page ou du site vers lequel l'ancre doit pointer. En plus de ce paramètre principal, il peut également y avoir un champ pour sélectionner la fenêtre cible (cible) - vous devez y spécifier exactement comment le navigateur doit charger la nouvelle page. Il peut y avoir quatre options, mais un seul _blank est d'un intérêt pratique - si vous le sélectionnez, la page s'ouvrira dans une nouvelle fenêtre. Si rien n'est spécifié, la page par défaut s'ouvrira dans la même fenêtre. Cliquez sur le bouton "Insérer un lien" (ou Insérer un lien) et l'ancre sera créée. Enregistrez ensuite la page modifiée.
Étape 3
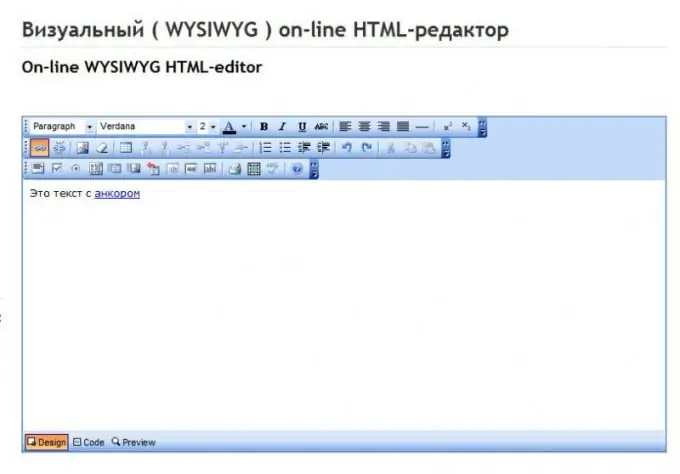
S'il n'y a pas d'éditeur visuel dans lequel vous souhaitez créer une ancre, vous pouvez utiliser n'importe quel service indépendant offrant la possibilité de modifier le texte en mode visuel. L'un d'eux se trouve sur https://vwhost.org/editor. Une fois sur cette page, sélectionnez tout le texte dans la fenêtre de l'éditeur et appuyez sur supprimer pour l'effacer. Saisissez ensuite votre texte (vous pouvez copier-coller depuis un éditeur de texte) et suivez la procédure de création d'une ancre décrite à l'étape précédente. Cliquez ensuite sur le bouton Code en bas de la fenêtre de l'éditeur visuel, sélectionnez et copiez tout le texte, y compris les balises HTML. Collez tout ce qui a été copié dans la page de votre site et enregistrez.






