Les couronnes sont souvent utilisées dans la conception de logos et d'emblèmes dans le style classique, et dans ce tutoriel, je vais vous montrer comment dessiner une couronne dans Illustrator.

Nécessaire
- Programme Adobe Illustrator
- Niveau de compétence: Débutant
- Temps de réalisation: 30 minutes
Instructions
Étape 1
Créez un nouveau document, dessinez un ovale à l'aide de l'outil Ellipse (L) et remplissez-le avec R = 171, G = 187, B = 64.

Étape 2
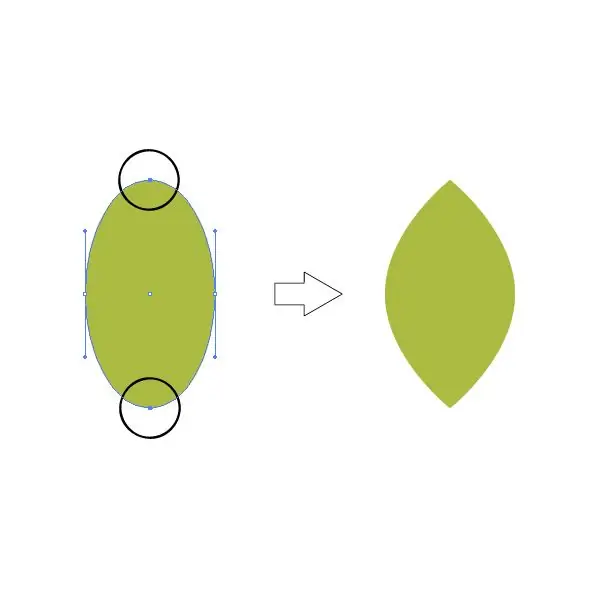
Vous devez maintenant créer des arêtes vives en haut et en bas. Sélectionnez l'outil Convertir le point d'ancrage (Maj + C) et cliquez sur les points d'ancrage souhaités.

Étape 3
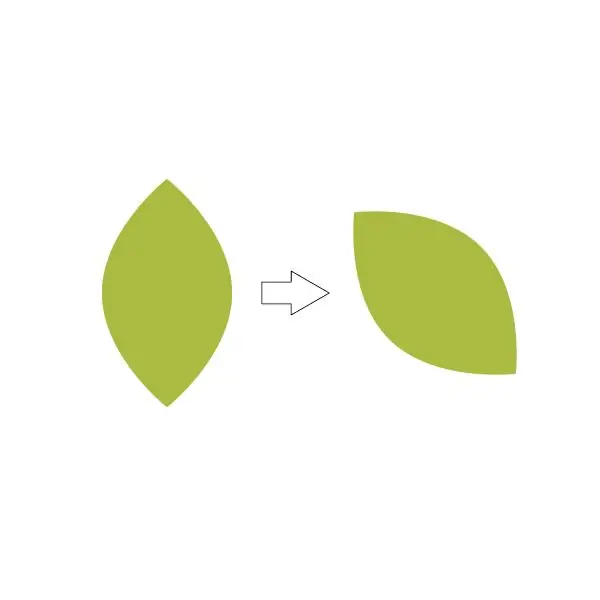
Inclinez l'objet vers la gauche avec l'outil de transformation libre (E).

Étape 4
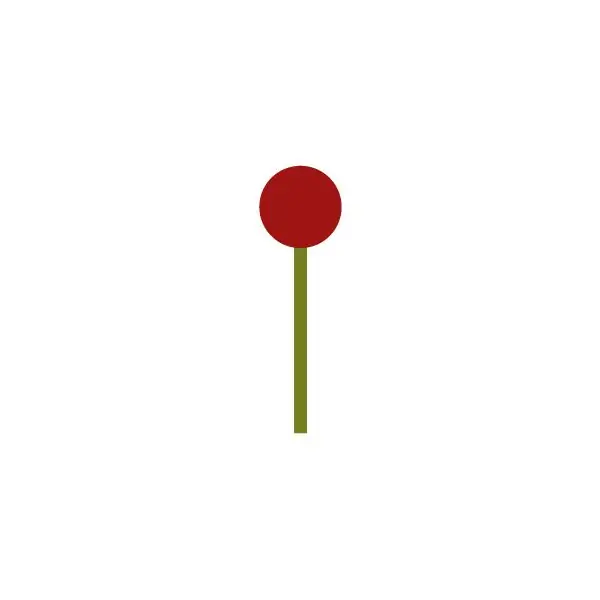
Tracez une ligne à l'aide de l'outil Segment de ligne (). Faites la couleur du trait R = 118, G = 127, B = 32. Sélectionnez Round Cap dans les options de trait. Placez la feuille sur la tige résultante.

Étape 5
Tracez un cercle (R = 158, G = 25, B = 19) à l'aide de l'outil Ellipse (L). Ensuite, dessinez un rectangle fin (R = 118, G = 127, B = 32) avec l'outil Rectangle (M). Placez le cercle au-dessus du rectangle et regroupez-les (Contrôle-G). Ce sera une baie.

Étape 6
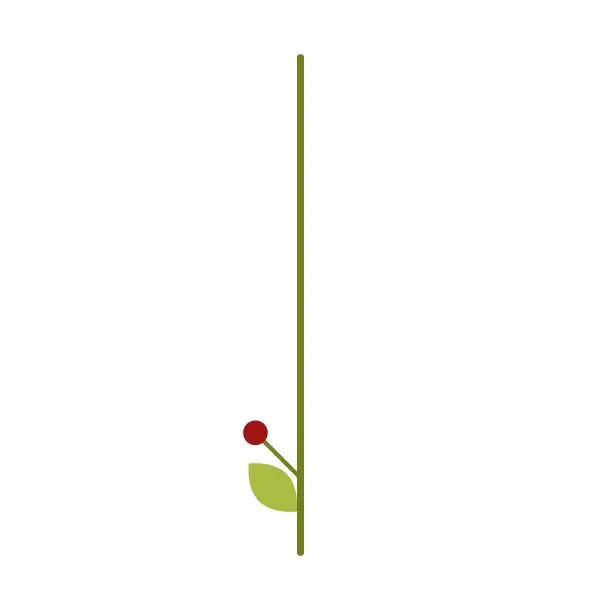
Inclinez la baie vers la gauche et placez-la à côté du pétale sur la tige.

Étape 7
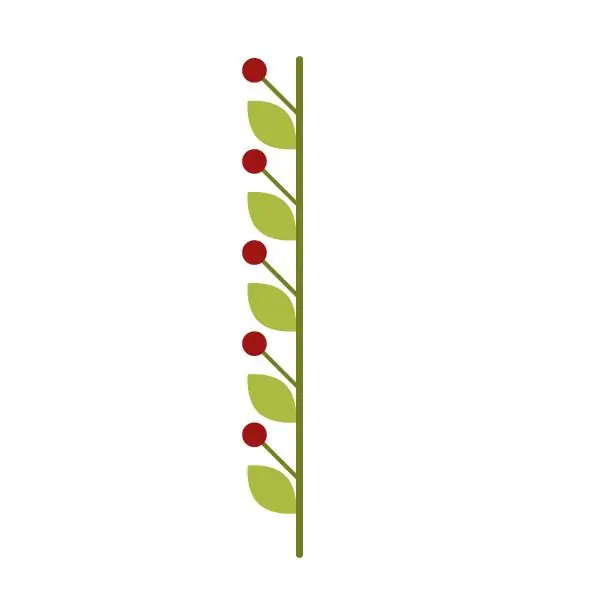
Sélectionnez la feuille et la baie, maintenez la combinaison de touches Maj + Alt enfoncée et faites-les glisser au-dessus. Dupliquez l'action en appuyant plusieurs fois sur Ctrl + D.

Étape 8
Placez une feuille verticale au sommet de la tige.

Étape 9
Sélectionnez toutes les feuilles et baies sur la gauche, faites un clic droit et choisissez Transformer> Réfléchir. Dans la fenêtre qui s'ouvre, sélectionnez Vertical et cliquez sur Copier. Nous avons maintenant une succursale.

Étape 10
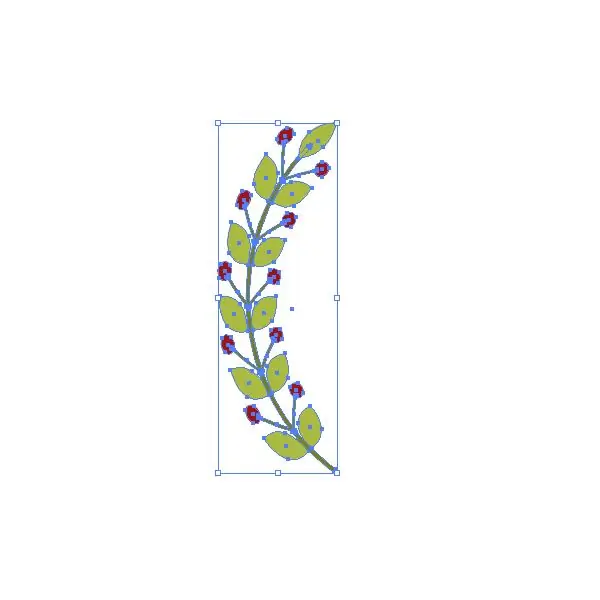
Tout sélectionner (Ctrl + A). Sélectionnez Effet> Déformation> Arc dans le panneau supérieur. Dans la fenêtre qui s'ouvre, définissez le paramètre Bend sur 60% et sélectionnez Vertical. Cliquez sur OK pour accepter les modifications.

Étape 11
Sélectionnez Objet> Développer l'apparence dans le panneau supérieur.

Étape 12
Inclinez légèrement la branche vers la gauche.

Étape 13
Sélectionnez la branche courbe, cliquez avec le bouton droit et choisissez Transformer> Réfléchir. Dans la fenêtre qui s'ouvre, sélectionnez Vertical et cliquez sur Copier. Déplacez la copie vers la droite.

Étape 14
J'ai placé un cercle jaune au centre, mais cet endroit peut être tout ce que vous voulez.






