Dans ce tutoriel, je vais vous montrer comment créer un logo Batman à l'aide d'objets simples dans Illustrator.

Il est nécessaire
- Adobe Illustrator CS5 ou supérieur
- Niveau de compétence: Intermédiaire
- Temps de réalisation: 30 minutes
Instructions
Étape 1
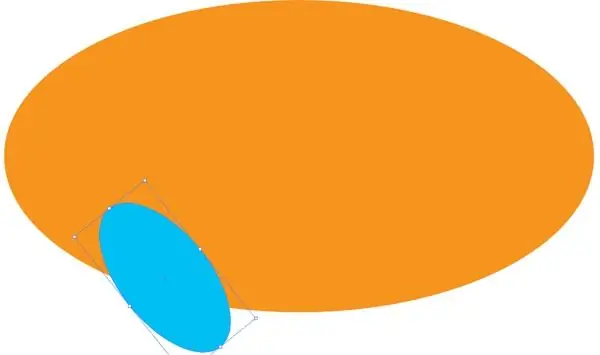
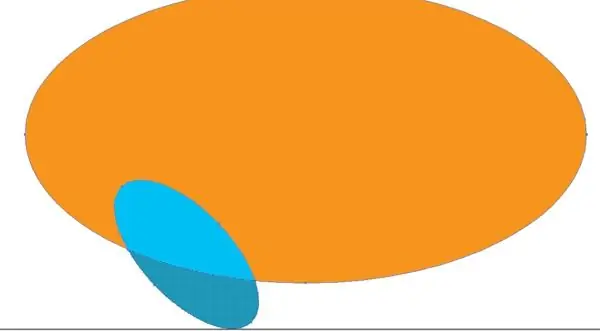
Utilisez le Outil Ellipse (L) pour dessiner un ovale orange de base. Dessinez un autre ovale comme indiqué sur l'image. Ce sera la forme de l'aile gauche. J'utilise des couleurs facilement distinguables pour plus de clarté.

Étape 2
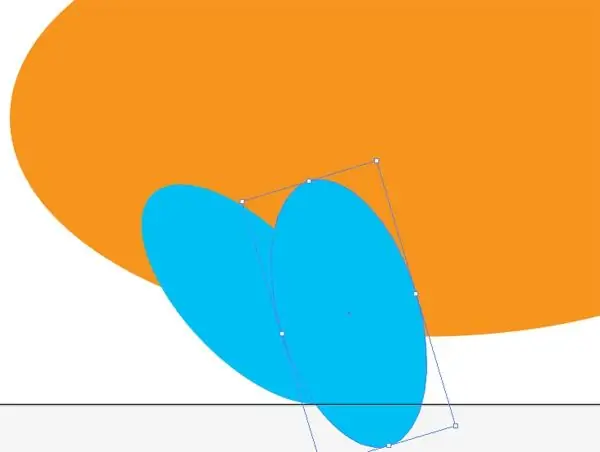
Dupliquez l'ovale bleu (Contrôle + C> Contrôle + V) et faites-le pivoter de 30 degrés vers la droite.

Étape 3
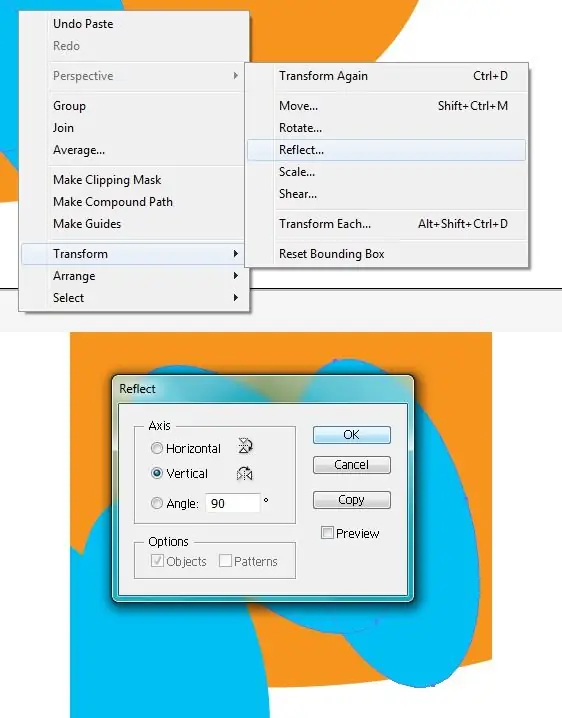
Sélectionnez les deux ovales bleus, faites une copie (Contrôle-C> Contrôle-V), faites un clic droit et choisissez Transformer> Réfléchir. Dans la fenêtre qui s'ouvre, sélectionnez Vertical pour les faire pivoter verticalement. Regroupez les ovales (Contrôle-G) pour les rendre plus faciles à manipuler.

Étape 4
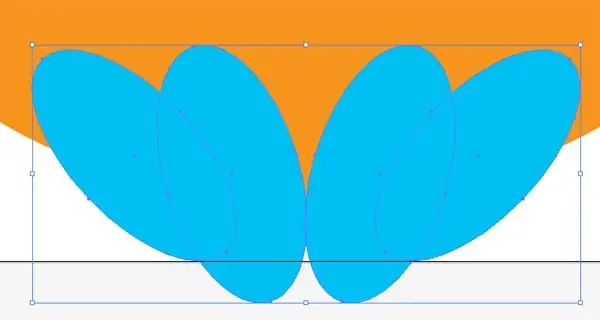
Alignez les deux paires d'ellipses comme indiqué dans l'image.

Étape 5
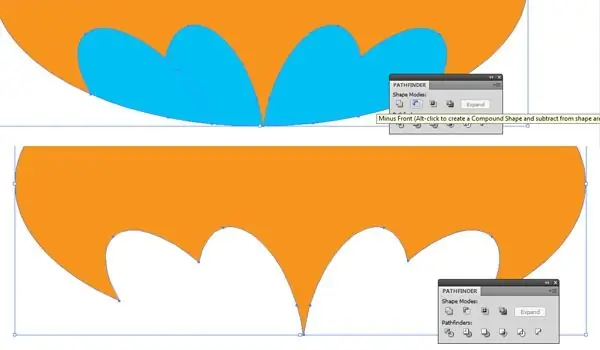
Pour cette étape, j'ai caché tous les ovales bleus sauf un. Sélectionnez les ellipses orange et bleue et, à l'aide de l'outil Shape Builder (Maj + M), sélectionnez le bas de l'ovale bleu.

Étape 6
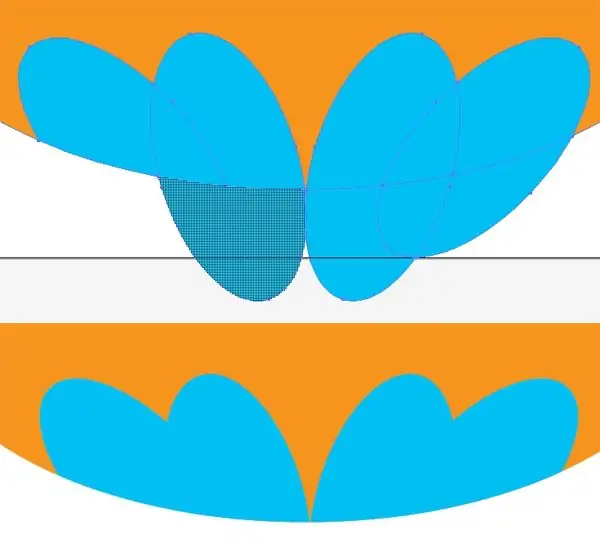
Désélectionnez les ellipses. À l'aide de l'outil de sélection (V), sélectionnez la partie inférieure de l'ovale bleu et appuyez sur la touche Suppr. Répétez ces étapes pour le reste des ovales bleus.

Étape 7
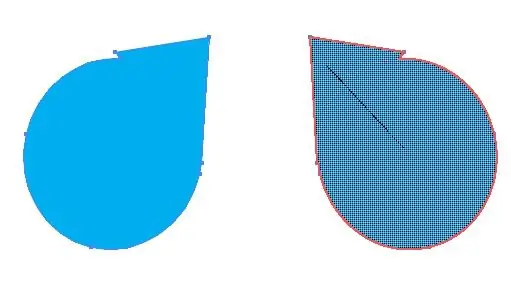
Sélectionnez les quatre parties des ovales bleus avec l'outil de sélection (V), passez à l'outil de création de forme (Maj + M) et tracez une ligne à travers eux. Cela combinera les quatre chemins en un seul.

Étape 8
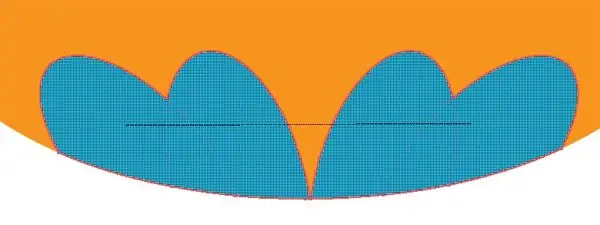
Sélectionnez tous les chemins et appuyez sur Minus Front dans le panneau Pathfinder.

Étape 9
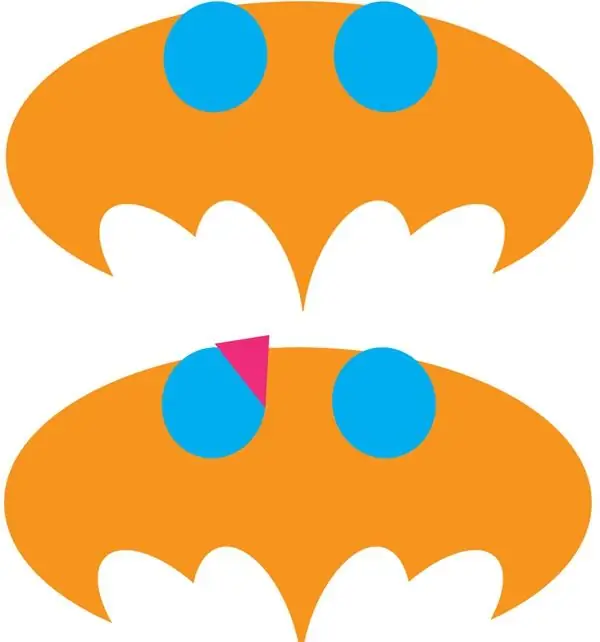
Passons au sommet des ailes. À l'aide de l'outil Ellipse (L), tracez deux cercles comme indiqué dans l'image. Sélectionnez ensuite l'outil Plume (P) et dessinez un triangle comme indiqué dans l'image.

Étape 10
Dessinez le même triangle pour le cercle droit. Pour fusionner le cercle et le triangle en un seul chemin, sélectionnez-les et tracez une ligne à travers eux à l'aide de l'outil Shape Builder (Maj + M). J'ai caché l'ovale orange ici pour plus de clarté.

Étape 11
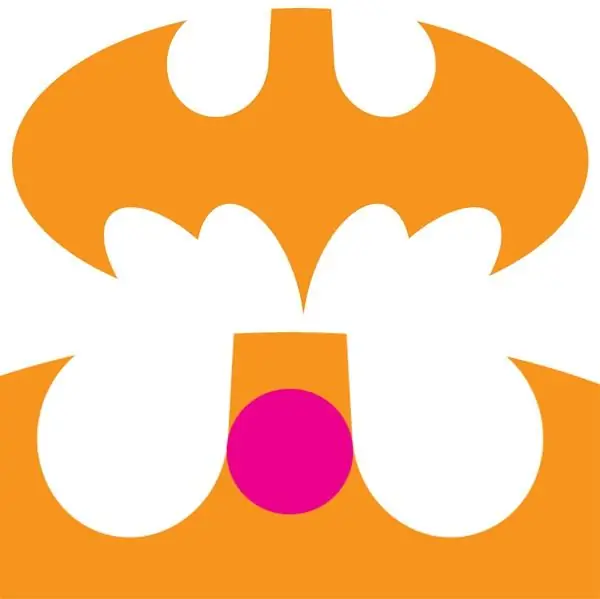
Sélectionnez tous les chemins, puis sélectionnez les chemins bleus avec l'outil Shape Builder (Maj + M) et supprimez-les. À l'aide de l'outil Ellipse (L), tracez un cercle comme indiqué dans l'image. C'est le futur chef.

Étape 12
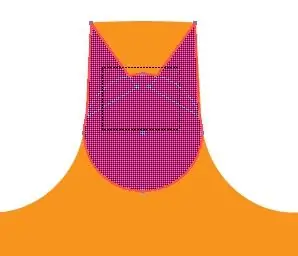
Dessinez des triangles des deux côtés avec l'outil Plume (P) pour les futures oreilles.

Étape 13
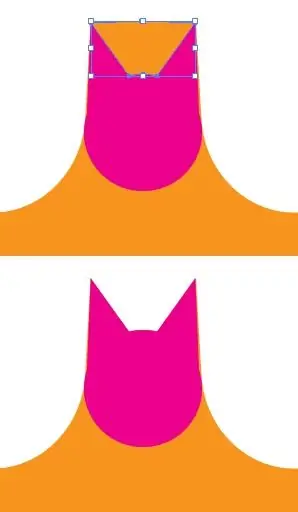
Sélectionnez tous les chemins, puis sélectionnez la partie orange entre les deux triangles roses avec l'outil Shape Builder (Maj + M). Supprimez cette pièce orange et fusionnez les chemins restants avec l'outil Shape Builder (Maj + M) ou à partir du panneau Pathfinder.

Étape 14
Le contour de base est prêt. Assurez-vous qu'il n'y a pas de points d'ancrage supplémentaires et qu'aucun chemin non peint n'est laissé nulle part.

Étape 15
Sélectionnez le contour de la chauve-souris et changez la couleur en noir. Dessinez un grand ovale jaune autour et un autre ovale noir en dessous pour compléter le logo.






