Habituellement, lorsque vous insérez une image dans un document texte ou dans un document au format hypertexte, le texte autour de l'image "se disperse" - une ligne quitte le bord inférieur droit et le reste de l'espace reste vide jusqu'à la hauteur de l'image. Ceci est dû au fait que le paramètre de centrage n'est pas spécifié pour l'image. Il est facile de changer la situation à la fois dans l'éditeur de texte et dans l'éditeur de code html.

Instructions
Étape 1
Démarrez Microsoft Word et chargez-y le texte nécessaire si vous devez ajuster la position de l'image dans un document de ce format. Si l'image n'a pas encore été insérée dans le texte, placez le curseur d'insertion à la position souhaitée et allez dans l'onglet "Insertion" du menu de l'éditeur de texte. Dans le groupe de commandes "Illustrations", il y a une icône "Image" - cliquez dessus, puis dans la fenêtre qui s'ouvre, recherchez l'image souhaitée et cliquez sur le bouton "Insérer".
Étape 2
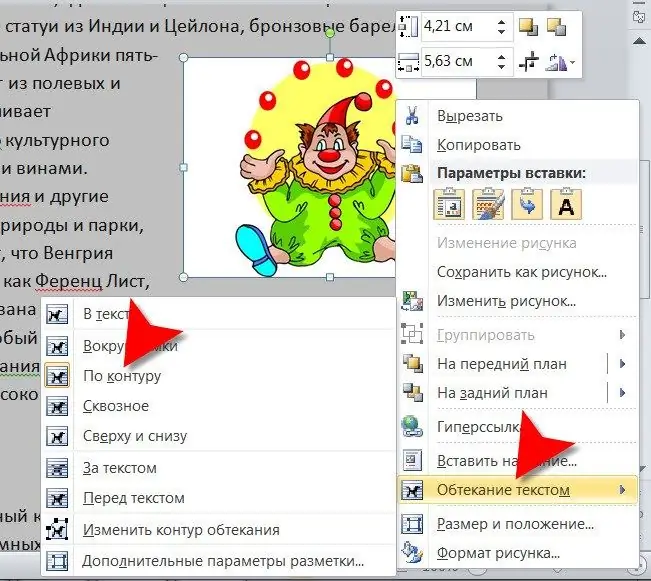
Cliquez sur l'image dans le texte du document avec le bouton droit de la souris et dans le menu contextuel, ouvrez la section "Text wrapping" (cela peut être fait en appuyant sur la touche "M"). Certaines des options de centrage incluses dans cette section vous permettent de placer l'image dans la position dont vous avez besoin. En passant votre curseur sur chaque ligne de menu, vous verrez exactement comment la position de l'image dans le texte changera si vous sélectionnez cet élément. Cliquez par exemple sur la ligne "Le long du contour".
Étape 3
Faites glisser l'image vers le bord gauche ou droit de la page avec la souris et l'opération sera terminée. Enregistrez votre document.
Étape 4
Si vous devez insérer une image dans un document HTML, vous pouvez définir le texte pour l'entourer, par exemple, en utilisant l'attribut align de la balise img. Avec un ensemble d'attributs qui est au minimum suffisant pour l'affichage normal d'une image, cette balise peut être écrite comme suit:
Ici, le seul attribut src contient le nom du fichier contenant l'image souhaitée (image.png). Pour définir le texte autour de l'image à droite, ajoutez l'attribut align avec la valeur de gauche:
Si vous souhaitez que le texte entoure l'image de gauche, remplacez la valeur de gauche par celle de droite.
Étape 5
Si vous avez la possibilité d'utiliser l'éditeur de pages html, qui fournit un mode visuel, vous n'avez pas besoin de modifier le code vous-même et d'ajouter les attributs nécessaires aux balises. Dans ce cas, vous pouvez cliquer sur l'image, puis cliquer sur le bouton d'insertion d'image sur le panneau avec les boutons de contrôle de l'éditeur. Dans la fenêtre qui s'ouvre, il devrait y avoir une liste déroulante avec des options pour centrer l'image - sélectionnez la ligne dont vous avez besoin (gauche ou droite), puis enregistrez la page modifiée.






