Les fraises dans Adobe Illustrator peuvent être dessinées sur la base d'une forme - une ellipse, en manipulant ses points d'ancrage.

Nécessaire
Programme Adobe Illustrator
Instructions
Étape 1
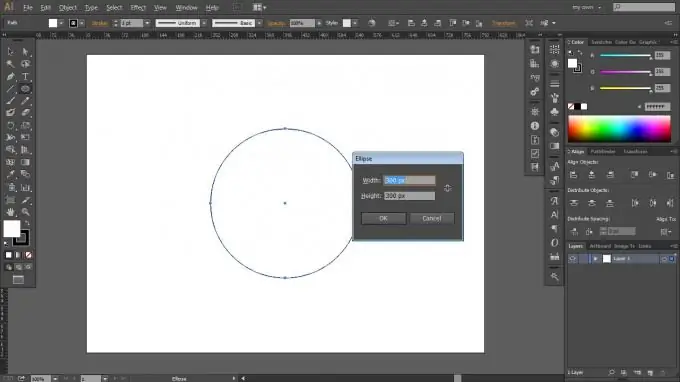
Ouvrez Adobe Illustrator, créez un nouveau document (Ctrl + N) 800 x 600 pixels. Sélectionnez l'outil Ellipse (L), cliquez sur le plan de travail et entrez des valeurs de 300px dans les deux champs de la boîte de dialogue qui s'ouvre.

Étape 2
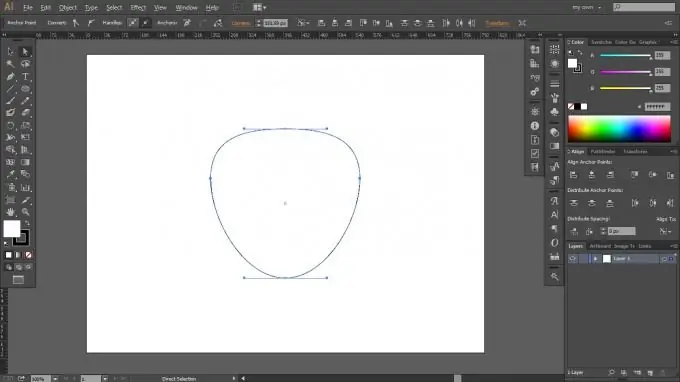
Choisissez l'outil de sélection directe (A) et sélectionnez les points d'ancrage gauche et droit. Maintenez la touche Maj enfoncée et appuyez cinq fois sur la flèche vers le haut de votre clavier.

Étape 3
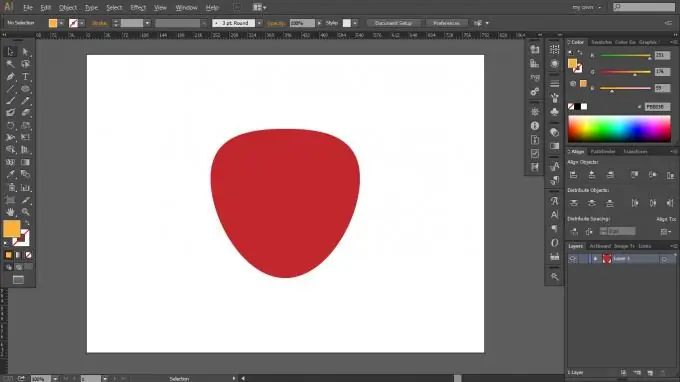
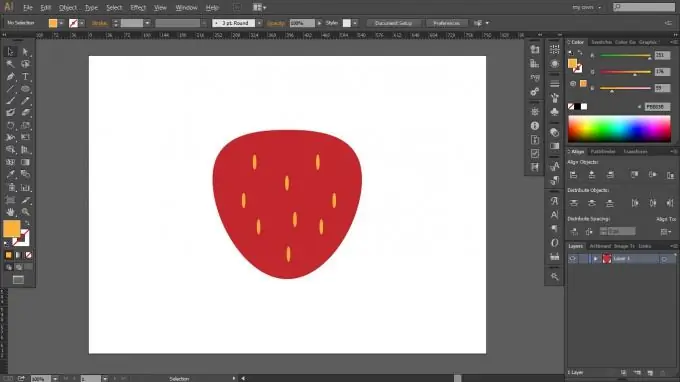
Peignez le chemin avec R = 193, G = 39, B = 45 et supprimez le trait.

Étape 4
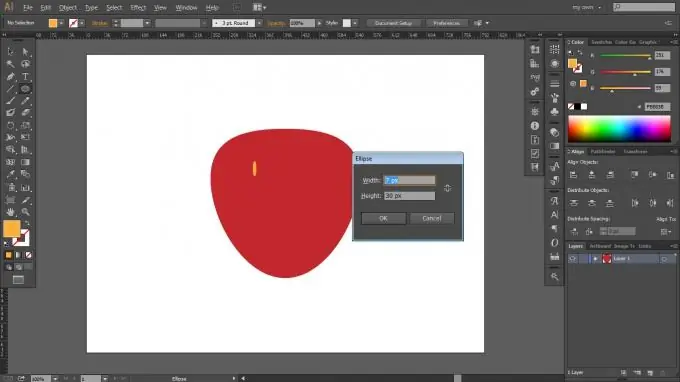
Sélectionnez à nouveau l'outil Ellipse (L), supprimez le trait, sélectionnez la couleur R = 251, G = 176, B = 59, cliquez sur le plan de travail et entrez les valeurs 7 et 30 px.

Étape 5
Dupliquez le petit ovale orange plusieurs fois comme indiqué dans l'image.

Étape 6
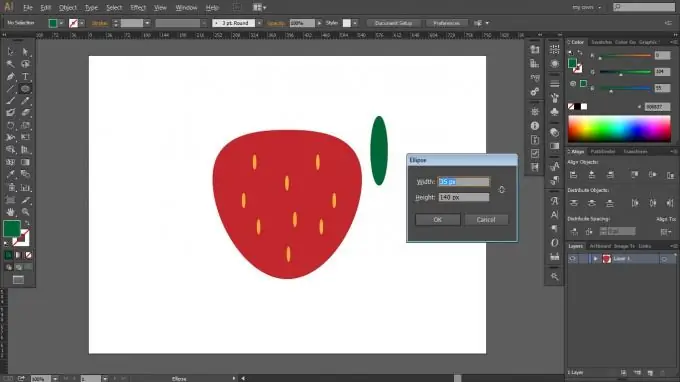
Sélectionnez l'outil Ellipse (L), sélectionnez la couleur R = 0, G = 104, B = 55, cliquez sur le plan de travail et entrez les valeurs 35 et 140 pixels.

Étape 7
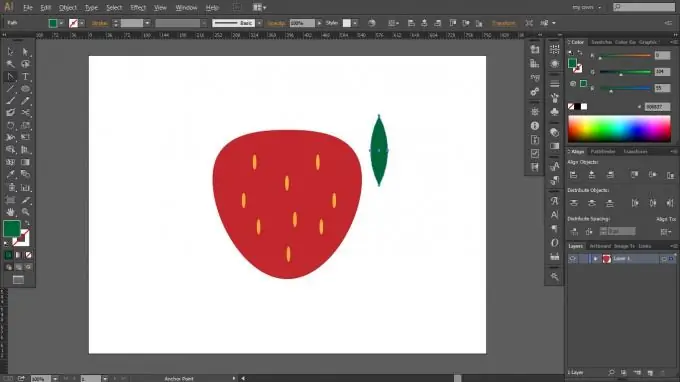
Sélectionnez l'outil Point d'ancrage (Maj + C) et cliquez sur les points d'ancrage supérieur et inférieur de l'ovale vert pour les affiner.

Étape 8
Dupliquez le chemin vert, déplacez les deux chemins tout en bas (Ctrl + Shift + [) et placez-les comme indiqué sur l'image.






