Les articles de blog textuels, ainsi que le texte normal, contiennent des mots et des phrases surlignés en bleu et soulignés. Lorsque vous cliquez sur ces mots, vous accédez à de nouvelles pages Internet - le même blog ou une autre ressource. Ces hyperliens sont créés à l'aide de code HTML.

Nécessaire
Ordinateur avec connexion internet
Instructions
Étape 1
Saisissez le texte de votre article de blog. Sélectionnez le texte que vous souhaitez lier, de préférence un ou deux mots. Cliquez sur le curseur au début.
Étape 2
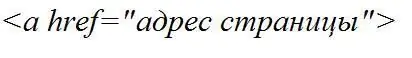
Saisissez l'extrait de code indiqué dans l'illustration. Cliquez à la fin du morceau et collez le deuxième morceau de code. En cliquant sur un lien dans ce design, l'utilisateur accèdera à une nouvelle page dans la même fenêtre et dans le même onglet.

Étape 3
Vous pouvez organiser un lien qui s'ouvrira dans une nouvelle fenêtre. Pour ce faire, au début du texte du lien, saisissez l'extrait de code de l'illustration. À la fin du texte du lien, saisissez la balise:

Étape 4
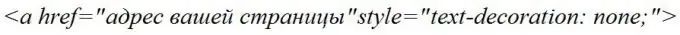
Si vous ne voulez pas que le lien soit souligné, mettez le code de la nouvelle image devant le texte du lien, et la fin: après le texte.

Étape 5
Pour faire apparaître le lien dans un cadre, insérez la balise de l'image devant le texte du lien. La balise de fin est la même que les options précédentes. Notez que la bordure et le chiffre 2 qui suit ce mot sont l'épaisseur de la bordure et sa valeur en pixels, la marine unie est la couleur de la bordure bleue (vous pouvez en entrer une différente à votre guise), le remplissage est la distance entre les lettres et le bordure en pixels.






